css

This is an h1 – This will be used automatically for page titles
This is an h2 – This should be used for section headings within an article or page
This is an h3 – No idea how this looks yet
This is an h4 – No idea how this looks yet
This is an h5 – No idea how this looks yet
This is an h6 – No idea how this looks yet
I’m an H3 – Please note the type on the website has yet to be completed. There are changed that need to be made so expect some shifts in appearance and some improvements as we move the site toward completion.
This is a paragraph – Unfortunately, no matter how much effort firms make, the fact is that most consumers are unaware of certification marks. This issue was discussed at the Roundtable on the Conservation of Biodiversity held on 12 January 2010 at the United Nations University in Tokyo. Participants agreed (as shown in the video at the top of this page) that standards are meaningless if consumers are unaware of their existence:
This is a paragraph using H4 – Unfortunately, no matter how much effort firms make, the fact is that most consumers are unaware of certification marks. This issue was discussed at the Roundtable on the Conservation of Biodiversity held on 12 January 2010 at the United Nations University in Tokyo. Participants agreed (as shown in the video at the top of this page) that standards are meaningless if consumers are unaware of their existence:
This is a paragraph using H5 – Unfortunately, no matter how much effort firms make, the fact is that most consumers are unaware of certification marks. This issue was discussed at the Roundtable on the Conservation of Biodiversity held on 12 January 2010 at the United Nations University in Tokyo. Participants agreed (as shown in the video at the top of this page) that standards are meaningless if consumers are unaware of their existence:
The quote below is a new style block quote using the standard block quote shortcode.
“Simply sticking on a mark is not enough. What is more important is to tell the story of how the product relates to the conservation of biodiversity,” one participant said.
The quote below is the old style block quote
[quote quote=”This is a non standard quote format invented for Ourworld for generating images and quotes together. ” ]
This is how create a non alternate row coloured table.
| Content | This is longer content | Content | Content |
| Content | This is longer content | Content | Content |
| Content | This is longer content | Content | Content |
| Content | This is longer content | Content | Content |
This is how create an alternate row coloured table.
| Content | This is longer content | Content | Content |
| Content | This is longer content | Content | Content |
| Content | This is longer content | Content | Content |
| Content | This is longer content | Content | Content |
This is a list
- List item 1
- List item 2
- List item 3
- Sub list item 1
- Sub list item 2
- Sub list item 3
Note that one list is a sublist of the other in the above example. Creating a regular list is also possible.
Aligning images right or left? See code and instructions below.

This is 460 x 207
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam adipiscing arcu a tortor dapibus fringilla. Proin vulputate dolor mauris, quis lacinia tortor vehicula non. Phasellus sed ligula vulputate, aliquam eros vel, tincidunt nulla. Suspendisse tincidunt augue sit amet dignissim bibendum. Maecenas egestas tincidunt eros. Vestibulum euismod semper magna eu auctor. Curabitur consequat, diam in consectetur luctus, urna augue facilisis libero, in cursus libero arcu ac enim. Curabitur eleifend sodales lectus, quis sodales ante.
Morbi eu massa ultricies mauris porta semper id a mi. Vivamus nec dolor nibh. Nullam euismod volutpat nisi non tincidunt. Nunc pellentesque imperdiet enim. Nam at dolor pharetra lacus dictum mattis quis rutrum nulla. Etiam eleifend orci dui, id fringilla odio consequat ut. Donec non quam rhoncus, scelerisque mi ut, vehicula quam. Maecenas vitae sollicitudin elit, ac pellentesque sapien.
Aliquam varius, est at semper ornare, sapien risus cursus neque, sit amet feugiat dui augue eu libero. Maecenas ac quam tristique, vulputate quam vel, ornare nunc. Aliquam sodales enim quam. Praesent scelerisque eget eros a pulvinar. Aenean non quam sit amet nulla tristique eleifend a eget tortor. In hac habitasse platea dictumst. Nulla condimentum dapibus libero eu tristique. In cursus, nunc eget dapibus porttitor, ante lectus sagittis nunc, et interdum ligula arcu vel lacus. Morbi facilisis eros sed purus cursus egestas. Vestibulum condimentum quam diam, non vestibulum magna elementum nec.
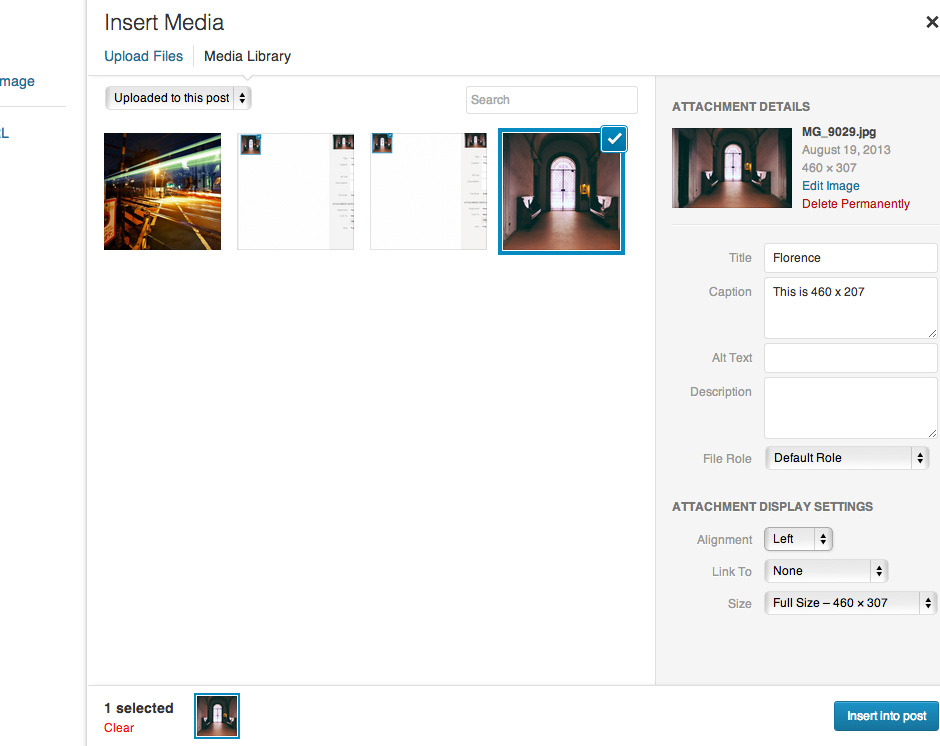
Inserting images into articles

inserting images into an article
The interface above shows the options available when inserting an image into an article.
Be sure to note the following:
Ensure “Link To:” is not selected. Link To will create a link to the original image. Something we don’t want.
Choose align right or align left to have your image aligned the way you want.
For a full screen image 940 pixels wide you would choose align none.
Captions are now captions. They are not descriptions.
To create a caption be sure to add text the the captions area of the media management interface when inserting an image. The usual html can be applied to the caption.
When inserting images with captions be sure to leave a return between the image code and the next paragraph or section heading.
Having text follow directly after an image will affect the following paragraph text.

This is a featured image shot by Sean Wood. Note that the featured image is 940 pixels wide on a computer and 1880 pixels wide on a retina display. The Retina image, if uploaded will be used for display on the computer. This image used is a retina sized image compressed to 44%
This is a demo to show how text is affected if there is no return space after an image is inserted.
This issue also applies to full column images.
Featured images and retina displays.
A featured image width is 940 pixels. The height is handled automatically.
If we want our articles (and images) to look good we need to use a resolution twice the size as the column.
Featured images for a retina display should be uploaded at 1880 pixels wide (@16:9 that is 1880x 1058).
If a featured image is a retina sized image this will be displayed on a desktop machine as well as retina display. The desktop layout displays the full sized image at half it’s size – scaled in the browser.
It is important to consider the compression of the image when dealing with these featured retina sized images.
Because each image reacts different to compression each image should be treated on a case by case basis for the ratio at which it is compressed.
Note that a barely acceptable image at a retina size should look normal at half it’s scale.
As different photos contain a different amount of data, file sizes will vary.
Our aim, worst case, should have a retina file size of around 180kb.
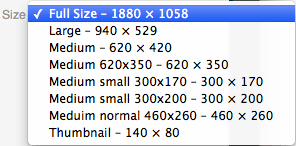
Image size overview

- Featured image (Full Size) – Retina size = 1880 x 1058 (or height automatic) pixels.
- Featured image (large) – normal size = 940 x 529 (or height automatic) pixels.
- Full column image – retina (Full Size) = embed full column image into page using retina size but change the sizes embedded in the page to reflect a 940 x 529 image (or height automatic). This approach goes for any image in an article. Approach to be discussed.
- Full column image – normal size (large) = 940 x 529 (or height automatic) pixels.
- Half size image (Medium Normal) – used on home page. Can be used in articles page.
- 1/3 size image (Medium small – either size)
- Home page featured image (Medium – either size depending on aspect ratio)
- Thumbnail – mainly used for list and home page display. A thumbnail is equal to two columns.
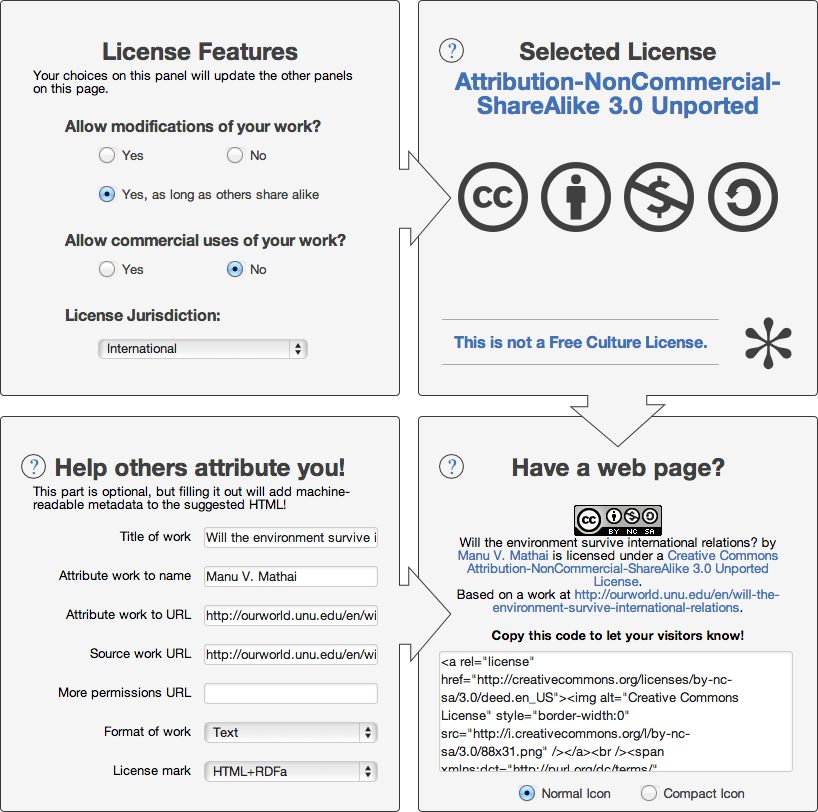
Adding a creative Creative Commons license or a copyright license

Adding a CC license
To Add a CC license to an article you need to visit http://creativecommons.org/choose/.
If you reference the image above you will notice how the interface has been completed. The detail of each field are as follows:
- Allow modifications of your work? – Yes, as long as others share alike
- Allow commercial uses of your work? – No
- Title of work – The title of the Article (not the URL)
- Attribute work to name – Put the authors name (if you are the author put your name)
- Attribute work to URL – Put the Article URL in full – e.g. http://ourworld.unu.edu/en/will-the-environment-survive-international-relations.
- Source work URL – put a link to the original version of the work if possible
- Format of work – in most cases this is text
- License mark – HTML+RDFa
Be sure to copy the code generated in the section titled Have a web page? and paste this in the “Copyright Information” area in the back end towards the bottom of the page.
In cases where the article already attributes the author or website we can leave the attribution and add the CC license (if it is a CC license)
In Copyright only cases
In cases where we should not use create commons we only need write “Copyright xxxxxx. All rights reserved.”
Adding Video, SoundCloud, Google Maps etc into an article – important.

Please be sure to use the short codes for embedding the following:
- Vimeo
- YouTube
- SoundCloud
- Google Maps
Other types of content that are available to embed from other sites should be carefully considered before embedding.
The main issues with embedding from others sites are:
- Embed code uses an iframe which contains a specific width. Using this breaks the responsiveness of the page and causes the page to behave strangely on smaller devices.
- Some websites that provide content remove or change the url at which the content is available (this has happened in a few cases for content in OurWorld) which can mean an article in the future appears incomplete
YouTube and Vimeo also move content around and change URL’s but they take a great more care when they are doing it which makes losing content less likely.
In the case where you want to include the content but one of the above cases applies an alternative is to provide a link or to provide a screen shot linked to the content (open new window).
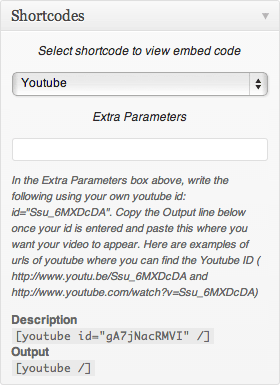
Shortcodes are written by hand but examples of how shortcodes are written appear in the back end of WordPress in the articles section.
The panel on the left provides a popup menu with a list of shortcodes available. When you select one an example is provided.
To use a shortocde you will need to follow the example but use the required content related to what you want to add.
Shortcode examples